
3 minutos de leitura
"Aprenda como fazer uma moldura realista para você colocar suas imagens ou fotos favoritas."
Como criar uma moldura para suas fotografias de um modo avançado, utilizaremos diversas layer styles, patterns, clipping masks e shape layers.
01. Pressione Ctrl+O e abra uma textura qualquer para o Background, neste tutorial utilizaremos a textura abaixo, caso queira utilizar outras texturas entre e escolha no site cgtextures.com.

02. Agora pressione a letra U do teclado para selecionar a Rectangle Tool, certifique-s de que a opção Shape Layers esteja marcada na barra de opções da ferramenta, crie um retângulo ao redor do documento como na foto abaixo, defina o valor de Fill em 0%.
03. Agora vá em Layer> Layer Style> Gradient Overlay e defina os valores abaixo.
04. Clique no gradiente e defina os valores abaixo.
05. Sua imagem deverá ficar como a da foto abaixo.
06. Pressione a letra U do teclado para selecionar a Rectangle Tool novamente e crie outro retângulo ao redor do documento, defina o valor de Fill em 0%.
07. Vá em Layer> Layer Style> Gradient Overlay e defina os valores abaixo.
08. Defina o gradiente como na foto abaixo.
09. Sua imagem deverá ficar como a da foto abaixo.
10. Agora pressione Ctrl+O e abra uma imagem qualquer para usar como Pattern, no caso deste tutorial usaremos a foto abaixo, caso queira utilizar a mesma imagem clique com o botão direito do mouse sobre a foto abaixo e escolha a opção Save Link As.
11. Com a imagem aberta no Photoshop vá em Edit> Define Pattern, volte ao documento que estávamos trabalhando, pressione a letra U do teclado para selecionar a Rectangle Tool novamente, crie um retângulo com na foto abaixo, a cor usada para criar o retângulo foi a #C3C3C3.
12. Pressione Ctrl+T para abrir a caixa de Free Transform e rotacione levemente o retângulo.
13. Agora vá em Layer> Layer Style> Drop Shadow e defina os valores abaixo.
14. Vá em Layer> Layer Style> Pattern Overlay e defina os valores abaixo.
15. Vá em Layer> Layer Style> Stroke e defina os valores abaixo.
16. Agora iremos adicionar alguns brushes no documento, caso queira utilizar o mesmo set de brushes usados no tutorial clique aqui para baixar o set de brushes originais, depois de instalados, pressione Ctrl+Shift+Alt+N para criar uma nova layer, defina o modo de blend da layer para Color Dodge, pressione a letra B do teclado para selecionar a Brush Tool, escolha a cor #959595 e aplique alguns ornamentos do set de brushes que instalamos ao redor da moldura que criamos.
17. Agora selecione um brush padrão do Photoshop, com pontas duras e tamanho médio, clique no ícone de Lock Transparent Pixels na paleta de layers.
18. Escolha as cores indicadas na foto abaixo e passe o brush nas bordas dos brushes aplicados.
19. Pressione a letra U do teclado para selecionar a Rectangle Tool novamente, crie um novo retângulo (certifique-se de que a opção Shape Layers esteja ativada) usando a cor #DDDDDD, agora pressione a letra P do teclado para selecionar a Add Anchor Point Tool, clique no canto superior direito do retângulo como na foto abaixo para criar um novo ponto, pressione Shift+P para selecionar a Convert Point Tool, clique nos dois pontos do canto superior direito, pressione a letra A do teclado para selecionar a Direct Selection Tool e arraste um dos pontos para baixo afim de que sua imagem fique como a da foto abaixo.
20. Clique com o botão direito do mouse sobre a layer que contém o retângulo que fizemos anteriormente e escolha a opção Copy Layer Style, clique na layer que contém o retângulo que acabamos de fazer com o botão direito do mouse e escolha a opção Paste Layer Style, sua imagem deverá ficar como a da foto abaixo.
21. Agora pressione a letra P do teclado para selecionar a Pen Tool (certifique-se de que a opção Shape Layers esteja ativada) e crie um triângulo no canto superior direito do retângulo que criamos como na foto abaixo, use a cor #DDDDDD.
22. Vá em Layer> Layer Style> Drop Shadow e defina os valores abaixo.
23. Vá em Layer> Layer Style> Gradient Overlay e defina os valores abaixo.
24. Defina o gradiente como na foto abaixo.
25. Vá em Layer> Layer Style> Pattern Overlay e defina os valores abaixo.
26. Sua imagem ficará como a da foto abaixo.
27. Agora pressione a letra U do teclado para selecionar a Rectangle Tool, defina o valor de 10 pixels para o Radius na barra de opções da ferramenta e crie um retângulo no centro do documento, como na foto abaixo, use a cor branca #FFFFFF.
28. Vá em Layer> Layer Style> Inner Shadow e defina os valores abaixo.
29. Sua foto ficará como a da imagem abaixo.
30. Agora pressione Ctrl+O e abra uma foto qualquer (que você queira inserir na moldura que criamos), caso queira utilizar a mesma imagem deste tutorial clique aqui para baixar a imagem em alta resolução, pressione Ctrl+A para selecionar seu conteúdo e Ctrl+C para copiar, volte ao documento que estávamos trabalhando, clique na layer que contém o retângulo branco central e pressione Ctrl+V para colar a imagem, seu documento deverá ficar como o da foto abaixo.
31. Agora vá em Layer> Create Clipping Mask, sua layer deverá ficar como a da foto abaixo.
32. Caso seja necessário pressione a letra V do teclado para selecionar a Move Tool e posicione a imagem no centro do documento ou pressione Ctrl+T para abrir a caixa de Free Transform e com a tecla Shift pressionada clique e arraste um dos pontos diagonais da caixa de Free Transform para redimensionar a imagem.
33. Agora pressione a letra T do teclado para selecionar a Horizontal Type Tool, caso queira utiliza os mesmos valores usados na ferramenta defina como na foto abaixo.
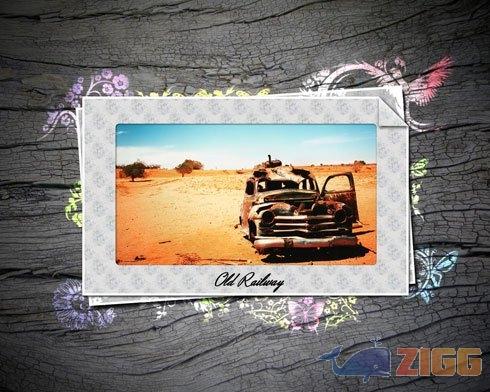
34. Escreva algo na parte inferior da moldura criada e ao final sua moldura estará como a da foto abaixo, quando quiser mudar a foto basta adicionar a foto na layer que estiver no topo e ir em Layer> Create Clipping Mask.

No results available
ResetSem resultados
Reset