2 minutos de leitura

"Seja você também um Web Design, crie suas folhas de estilo, sem precisar escrever o código CSS."
Que os códigos CSS das folhas de estilo são parte essencial para a criação de páginas para a internet, todo mundo sabe, mas para muitos eles são um tanto chatos e difíceis de serem escritos. Esse tipo de código só aparece para quem está desenvolvendo sites, mas já há bastante tempo que as tags do HTML que formatavam texto foram deixadas de lado, favorecendo o estilo externo. Se você deseja iniciar suas criações pelo mundo do Web Design, então Sky CSS Tool oferece uma solução, onde através dele não é preciso escrever o código CSS.
São as folhas de estilo que permitem os ajustes durante a criação do site, e também facilitam na hora de redesenhar as páginas. Mesmo que você não entenda de Web design, não é raro encontrar estilos mal-formatados, facilmente percebidos em visuais desalinhados ou mesmo que não funcionam. Visando resolver esse problema, o Sky CSS Tools permite a criação das folhas de estilo sem codificar nada, através do preenchimento direto de campos em sua interface virtual.

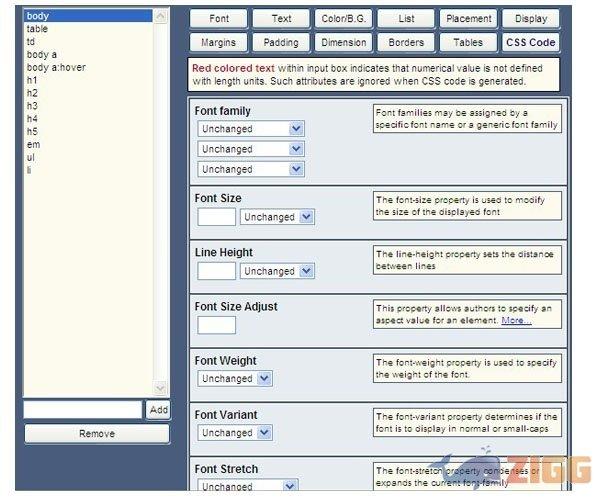
Comece localizando na coluna da esquerda, algumas das entidades do CSS, essas dispostas em lista são conhecidas por Selectors. No entanto pode ser necessário usar alguma entidade que não esteja presente no arquivo, para isso é preciso nomeá-la no campo situado abaixo da lista e acionar o botão Add. Caso alguma entidade existente não seja utilizada no seu site, há a opção de apagá-la da lista através do botão Remove.
Na lista da direita encontre as entidades, e através de cada campo de botões alcance as propriedades destinadas a cada entidade. O painel abaixo dos botões revela as diversas características, por meio deles acione valores relativos a cada propriedade. Para cada um dos campos desse painel estão presentes dicas sobre a utilização de cada característica. Comece a criar é só seguir as dicas:
Outra vantagem é poder visualizar os códigos CSS, assim você aprende ainda mais. É só pressionar o botão CSS Code que ele irá expor o código CSS que você compôs. As entidades listadas, em conjunto com as propriedades definidas para cada uma delas, estarão já formatadas na sintaxe correta para uma que você visualize o estilo ao inseri-lo em seu site junto as páginas em HTML.
Sem resultados
ResetNo results available
ResetSem resultados
ResetPor favor, desative o AdBlock para continuar acessando nosso conteúdo.