
2 minutos de leitura
"Quer fazer uma ilustração de sua foto? Então veja e aprenda como fazer este efeito no Photoshop."
Como criar um efeito que lembra muito uma ilustração a partir de uma foto comum usando filtros e ajustes de layer.
01. Pressione Ctrl+O e abra uma foto qualquer, para este tutorial usaremos a foto abaixo, caso queira utilizar a mesma imagem clique com o botão direito sobre a foto e escolha a opção Save Link As.
02. Caso a layer que contém a foto da garota possua o ícone de um cadeado clique duas vezes sobre a layer e pressione Ok, agora pressione a letra P do teclado para selecionar a Pen Tool.
03. Na barra de opções da ferramenta defina os valores abaixo.
04. Crie um Path ao redor da moça na foto.
05. Ao terminar o Path sua imagem deverá ficar como a da foto abaixo.
06. Agora clique na opção Intersect Path Areas na barra de opções da ferramenta, como na foto abaixo.
07. Crie Paths ao redor das partes vazadas do cabelo.
08. Agora vá em Window> Paths, clique sobre o Path (na paleta de Paths) com o botão direito do mouse e escolha a opção Make Selection.
09. Defina os valores abaixo e pressione Ok.
10. A moça na foto deverá ficar com uma seleção ao redor, como na foto abaixo.
11. Agora vá em Select> Inverse para inverter a seleção, pressione Delete.
12. Agora pressione Ctrl+Shift+U ou vá em Image> Adjustments> Desaturate para retirar a saturação da imagem.
13. Agora pressione Ctrl+L ou vá em Image> Adjustments> Levels para abrir a caixa de Levels.
14. Defina os valores abaixo e pressione Ok.
15. Algumas áreas ficarão muito sombreadas como na foto abaixo, pressione a letra D do teclado para resetar as cores de Foreground e Background para preto e branco, pressione a letra X do teclado para alternar as cores de Foreground e Background, sua cor de Foreground deverá ser a branca, pressione a letra B do teclado para selecionar a Brush Tool, passe nas partes indicadas.
16. Sua imagem deverá ficar como a da foto abaixo.
17. Agora pressione Ctrl+Shift+Alt+N para criar uma nova layer, vá em Layer> Create Clipping Mask.
18. Mude o modo de blend da layer para Darken.
19. Pressione a letra B do teclado para selecionar a Brush Tool, escolha um brush de pontas duras e tamanho médio, escolha uma cor qualquer, neste tutorial a cor usada foi a amarela, comece pintando o cabelo.
20. Pressione Ctrl+Shift+Alt+N para criar uma nova layer, vá em Layer> Create Clipping Mask, mude o modo de blend da layer para Darken, escolha outra cor, no caso deste passo a cor usada foi um rosa claro para pintar a pele da moça na foto.
21. Repita o procedimento para todas as partes da imagem.
22. Crie uma layer apenas para as sombras sobre os olhos, abaixo do nariz etc.
23. Agora pressione Ctrl+Shift+Alt+N para criar uma nova layer, dê o nome de background para a nova layer, deixe ela abaixo da layer com a foto usada, sua paleta de layers deverá ficar como a da foto abaixo.
24. Clique na layer background, escolha uma cor qualquer, no caso deste tutorial a cor escolhida foi um roxo claro.
25. Agora vá em Filter> Sketch> Halftone Pattern, defina os valores abaixo e pressione Ok.
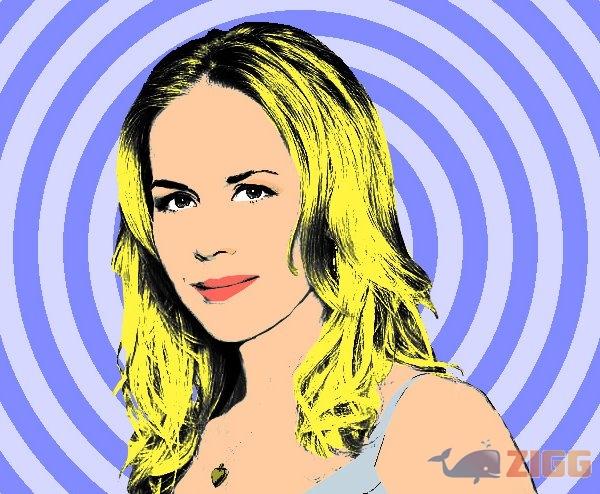
26. No final sua imagem ficará como a da foto abaixo.

No results available
ResetSem resultados
Reset