

Por Jessica Rotere
Atualizado em 16/06/24
1 minuto de leitura
Responsivepx é uma ferramenta online capaz de encontrar o breakpoint ou “ponto de interrupção” de sua página enquanto faz sua programação. Tudo isso sem ter que perder tempo enquanto cria outras sites. Este recurso é muito útil para que desenvolvedores Web possam avaliar como a página irá se comportar quando aberta em monitores com diferentes resoluções.
Basta clicar no acesso da página no botão azul logo abaixo em ‘Acessar Agora’, uma nova página será executada em seu navegador atual para que você possa utilizar o aplicativo, sem cadastros de conta, uma página livre de spam e phishings. Um ambiente seguro para que você possa fazer este trabalho rapidamente.

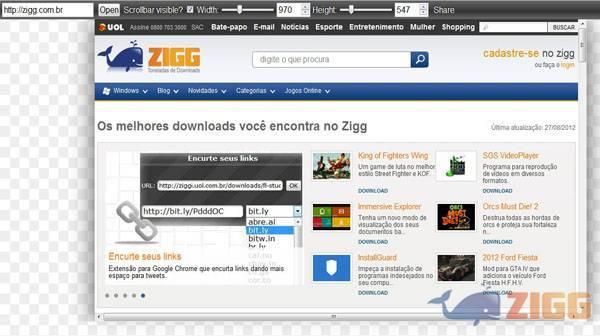
Para começar a utilizar basta inserir a URL do site que está criando ou que deseja melhorar o ponto de interrupção. Insira sem ‘https://’ pois este código já está contido no espaço. Seu site irá aparecer na parte inferior do aplicativo. Você tem a opção de deixar ou não visível a página de rolagem do site.
O ajuste do tamanho é feito por inserir o valor em número no espaço correspondente para altura e largura o que fará com que as dimensões sejam alteradas. Você pode aumentar ou reduzir gradativamente por meio dos botões disponíveis ao lado das opções de redimensionamento. Quando chegar no ponto certo basta você copiar o valores e inserir em sua programação.
Sem resultados
ResetSem resultados
ResetCarregando download...
